Ceci est une ancienne révision du document !
Composition d'images avec Imagemagick
Quelques exemples de composition d'images
Superpositions
Images de base
De gauche à droite : A rouge sur fond blanc (100×100 pixels), 'zz' noir sur fond transparent (200×200 pixels), fond jaune (200×200 pixels)
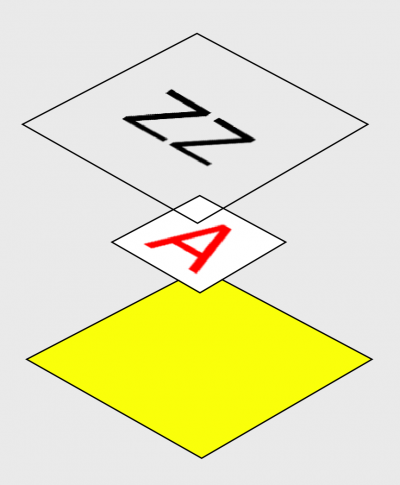
Pour les exemples ci-dessous, les images sont placées de la manière suivante :
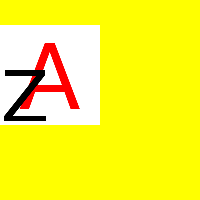
Superposition simple
Superposer 3 images et les aplatir, l'image de destination fera la taille définie par size
Les images sont en pile : fond jaune, par dessus : a.png, par dessus : zz.png placées à partir du point en haut à gauche
# 20200507 / ImageMagick 6.9.7-4 Q16 x86_64 / Debian Stretch 9.5 @ Kirin convert -size 200x200 canvas:yellow a.png zz.png -layers flatten comp_001.png
Superposition avec décalage
Superposer 3 images et les aplatir, l'image de destination fera la taille définie par size
Les images sont en pile : fond jaune, par dessus : a.png, par dessus : zz.png placées à partir du point en haut à gauche
Chaque image est décalée selon les coordonnées fixés par l'opérateur -page
# 20200507 / ImageMagick 6.9.7-4 Q16 x86_64 / Debian Stretch 9.5 @ Kirin convert -size 200x200 canvas:yellow -page +0+25 a.png -page -100+0 zz.png -layers flatten comp_002.png
Superpositions avec décalage, mise à l'échelle, découpe
Superposer 3 images et les aplatir, l'image de destination fera la taille définie par size
Les images sont en pile : fond jaune, par dessus : a.png, par dessus : zz.png placées à partir du point en haut à gauche
La première image est redimensionnée et placée par l'opérateur geometry à 100 pixels de distance du point en haut à gauche
Les parenthèses permettent de modifier l'image concernée avant qu'elle soit placée dans la liste principale. Elles sont précédées d'un antislash pour être correctement interprétées par le shell.
# 20200507 / ImageMagick 6.9.7-4 Q16 x86_64 / Debian Stretch 9.5 @ Kirin convert -size 200x200 canvas:yellow \( a.png -resize 50x50 \) -geometry +50+50 -composite \( zz.png -crop 100x60+60+50 \) -geometry +100+100 -composite comp_003.png
Superposer 3 images et les aplatir, l'image de destination fera la taille définie par size
Les images sont en pile : fond jaune, par dessus : a.png, par dessus : zz.png placées à partir du point en haut à gauche
La première image est redimensionnée et placée par l'opérateur geometry à 100 piexels de distance du point en haut à gauche
# 20200507 / ImageMagick 6.9.7-4 Q16 x86_64 / Debian Stretch 9.5 @ Kirin convert -size 200x200 canvas:yellow \( a.png -resize 50x50 \) -geometry +50+50 -composite \( zz.png -crop 100x60+60+50 -resize 50x50 \) -geometry +100+100 -composite comp_004.png
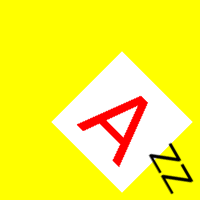
Superpositions avec décalage, mise à l'échelle, rotation
# 20200507 / ImageMagick 6.9.7-4 Q16 x86_64 / Debian Stretch 9.5 @ Kirin convert -size 200x200 canvas:yellow \( a.png -background none -rotate 45 \) -geometry +50+50 -composite \( zz.png -resize 100x100 -background none -rotate 60 \) -geometry +100+100 -composite comp_005.png
Composition avec transparence (alpha channel)
Images de base
De gauche à droite : M blanc sur fond transparent (200×200 pixels), motif (200×200 pixels) et le résultat recherché
Etapes intermédiaires
convert -size 200x200 canvas:white \( motif.png -resize 200% -rotate 60 -crop 200x200+100+100 \) -composite comp_009.png convert -size 200x200 canvas:white \( motif.png -resize 200% -rotate 30 -crop 200x200+100+100 \) -composite motif2.png composite -compose In motif2.png m.png comp_010.png convert comp_009.png comp_010.png -composite comp_011.png # resultat