Lumière (photon + relais)
Ce montage permet de commander un relais pour allumer une lampe de chevet à distance, par l'intermédiaire d'une page web.
Attention, ce montage est relié au courant du secteur à 230V, prendre les précautions nécessaires!
composants
- 1 x particle photon
- 1 x bouton miniature
- 1 x résistance 10k
- 1 x plaque d'essai
- quelques fils de connexion
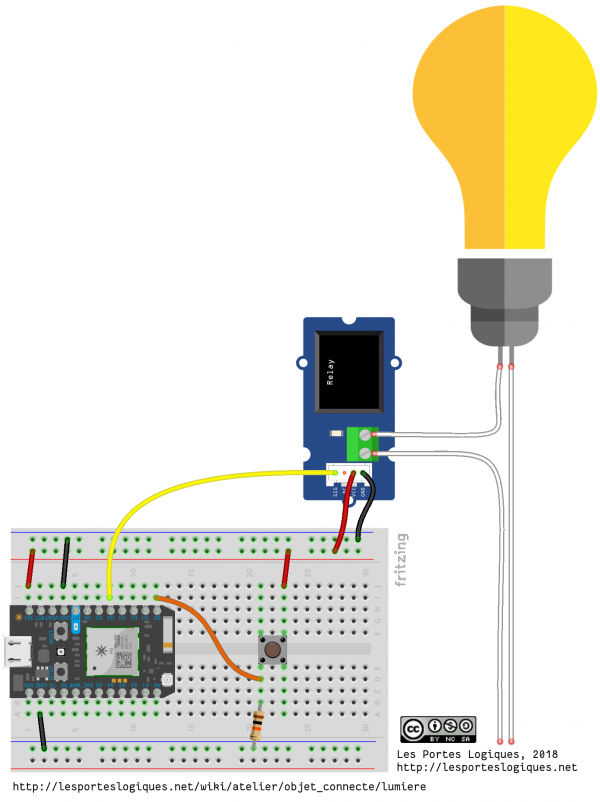
schéma du montage
code photon
Le relais est déclenché, soit directement par le bouton pour les tests, soit par une commande envoyée depuis la page web. La fonction interne du photon controleLumiere communique une valeur de retour à la page web selon l'ordre qu'elle a reçu.
lumiere.phot (cliquer pour afficher le code)
- lumiere.phot
/* Utilisation d'un relais pour déclencher une lampe de chevet reliée au secteur Quimper, Dour Ru, 11 oct. 2018, pierre <at> lesporteslogiques.net particle photon + photon firmware 0.7.0 Code sous licence CC BY-SA 4.0 : https://creativecommons.org/licenses/by-sa/4.0/deed.fr Le relais peut être déclenché par le bouton du circuit ou par une commande web */ int broche_led_interne = D7; int broche_relais = D4; int broche_bouton = D0; boolean lumiere_on = false; void setup() { pinMode(broche_led_interne, OUTPUT); pinMode(broche_relais, OUTPUT); pinMode(broche_bouton, INPUT); Particle.function("lumiere", controleLumiere); } void loop() { if (digitalRead(broche_bouton) == HIGH) { lumiere_on = !lumiere_on; if (lumiere_on) controleLumiere("on"); else controleLumiere("off"); delay(1000); } } int controleLumiere(String commande) { if (commande.equalsIgnoreCase("on")) { digitalWrite(broche_led_interne, HIGH); digitalWrite(broche_relais, HIGH); return 1; } else if (commande.equalsIgnoreCase("off")) { digitalWrite(broche_led_interne, LOW); digitalWrite(broche_relais, LOW); return 0; } return -1; }
code web
lumiere.html (cliquer pour afficher le code)
- lumiere.html
- <!DOCTYPE html>
- <!--
- Controle de relais à distance
- Quimper, Dour Ru, 11 oct. 2018, pierre <at> lesporteslogiques.net
- Code sous licence CC BY-SA 4.0 : https://creativecommons.org/licenses/by-sa/4.0/deed.fr
- -->
- <html>
- <head>
- <meta charset="utf-8">
- <script src="https://code.jquery.com/jquery-3.1.1.min.js" type="text/javascript" charset="utf-8"></script>
- <style type="text/css">
- div {
- width: 100px;
- height: 100px;
- background-color: white;
- position: absolute;
- top:0;
- bottom: 0;
- left: 0;
- right: 0;
- margin: auto;
- }
- input[type=button] {
- color: white;
- font-size: 1.5em;
- width: 100px;
- height: 100px;
- }
- .on { background:green; }
- .off { background:red; }
- </style>
- <script>
- // remplacer les * ci-dessous par le jeton d'authentification
- var accessToken = "****************************************";
- // remplacer les * ci-dessous par l'identifiant unique du photon
- var deviceID = "************************";
- var url = "https://api.particle.io/v1/devices/" + deviceID + "/lumiere";
- function basculerLumiere(item){
- function definirLumiere(message){
- $.post(url, {params: message, access_token: accessToken}, callback, "json");
- }
- function callback(data){
- if (data.return_value == 1) {
- item.className = "off";
- item.value = "off";
- document.body.style.backgroundColor = "#FFFFFF";
- }
- else if (data.return_value == 0) {
- item.className = "on";
- item.value = "on";
- document.body.style.backgroundColor = "#000000";
- }
- else if (data.return_value == -1) {
- alert("Impossible de se connecter au Photon");
- }
- }
- if(item.className == "on") {
- definirLumiere("on");
- } else {
- definirLumiere("off");
- }
- }
- </script>
- </head>
- <body>
- <div>
- <input type="button" id="bouton" class="off" onClick="basculerLumiere(this)" value="off"/>
- </div>
- </body>
- </html>