Cette page peut être supprimée
Skeudennoù-bev gant p5.js
Implijet e vo ar yezh p5.js evit deskiñ tresañ traoù war ar skramm. Ar yezh p5.js a zo diazezet war ar yezh javascript. Graet eo evit bezañ peurgaset diouzh ur merdeer hag aes eo da enframmañ ar poelladoù skrivet ganti e-barzh ur bajenn Web.
Ne'z eus ket ezhomm staliañ netra evit kregiñ da kodiñ gant p5.js. Tu 'zo deoc'h implij un “éditeur” enlinenn, evel amañ.
Tresañ gant livioù
Tresañ gant livioù (Klikit evit diskouez ar c'hod)
- liviou.js
function setup() { createCanvas(400, 400); } function draw() { background(200, 200, 255); // Livet e vez ar foñs fill(10, 220, 50); // Dibabet e vez un liv nevez (tost da gwer) rect(280, 100, 80, 80); // Treset e vez ur skouergornek fill(255, 60, 200); // Dibabet e vez ul liv nevez (tost da roz) ellipse(width/2, height/2, 100, 200); // Treset un elips }
Ar fonksion background a servij da livañ ar prenestr grafik penn-da-benn gant al liv o peus c'hoant. Diverket e vo pep tra a oa bet treset araok. Roet e vez dezhi 3 arguzenn : ur c'hementad a ruz (etre 0 ha 255), ur c'hementad a gwer (etre 0 ha 255) hag ur c'hementad a glas (etre 0 ha 255).
Bep gwech ma vez implijet ur fonksion gant livioù e vo roet 3 arguzenn (Ruz, Gwer, Glas) evel-se.
Ar fonksion fill a vez implijet evit dibab ul liv nevez. Gwellet e vo an disoc'h gant pep fonksion tresañ a teuio warlec'h.
Gant ar fonksion rect e vez treset ur skouergornek. Roet e vez dezhi 4 arguzenn : position x, position y, ment x ha ment y.
Gant ar fonksion ellipse e vez treset un elips. Roet e vez dezhi 4 arguzenn : position kreiz x, position kreiz y, ment x, ment y.
Lakaat an traoù da fiñval
Fiñval (Klikit evit diskouez ar c'hod)
- finval.js
function setup() { let x; // Krouiñ ur varienn 'x' let y; // Krouiñ ur varienn 'y' function setup() { createCanvas(400, 400); fill(255, 0, 0); // Dibab al liv ruz evit pep elfenn treset x = 20; // Deraouiñ ar varienn 'x' y = 20; // Deraouiñ ar varienn 'y' } function draw() { background(255); // Livet e vez ar foñs e gwenn kann ellipse(x, y, 50, 50); // Treset e vez ur c'helc'h d'an daveenoù 'x' ha 'y' x += 1; // Kemmet e vez ar varienn 'x' y += 1; // Kemmet e vez ar varienn 'y' }
Amañ e vez krouet div varienn, x hag y evit derc'hel daveenoù ur c'helc'h. Bep gwech ma vez peurgaset ar fonksion draw (30 wech dre eilenn dre ziouer) e vo diverket ar prenest, treset ar c'helc'h gant an daveenoù x hag y hag cheñchet an deveenoù un tammig.
Klaskit cheñch an doare ma fiñv ar c'helc'h.
Wrap around
Ur gudenn on eus. Ma'z a re bell hor c'helc'h e vo er maez eus hor prenestr. Implijet e vo ur framm konsision evit gwiriekaat daveenoù ar c'helc'h hag adlakaat anezho el lec'h mat ma'z eont kuit eus ar prenestr.
Wrap Around (Klikit evit diskouez ar c'hod)
- wrap_around.js
function setup() { let x; // Krouiñ ur varienn 'x' let y; // Krouiñ ur varienn 'y' function setup() { createCanvas(400, 400); fill(255, 0, 0); // Dibab al liv ruz evit pep elfenn treset x = 20; // Deraouiñ ar varienn 'x' y = 20; // Deraouiñ ar varienn 'y' } function draw() { background(255); // Livet e vez ar foñs e gwenn kann ellipse(x, y, 50, 50); // Treset e vez ur c'helc'h d'an daveenoù 'x' ha 'y' x += 3.6; // Kemmet e vez ar varienn 'x' y += 2.2; // Kemmet e vez ar varienn 'y' if (x>width) { x -= width; } if (x<0) { x += width; } if (y>height) { y -= height; } if (y<0) { y += height; } }
Gwirieket e vez 4 kondision gant ar stadamant if : Ma'z eo x er maez eus an tu kleiz x<0, ma'z eo x er maez eus an tu dehou x>width, ma'z eo y re izel y>height ha ma'z eo y re uhel y<0.
E-barzh ar variennoù width ha height e vez dalc'het ledander hag uhelder ar prenestr grafik.
Merzet ho peus maretez e oa tuet fall ax an uhelder. Gwir eo, war ur skramm, al linenn gant an daveen y=0 a zo en nec'h tout ha pa vez kresket an daveen y ez a izeloc'h an traoù. Ar poent 0, 0 a zo en nec'h en tu kleiz hag ar poent width, heigh a zo en traoñ hag en tu dehou eus ar prenestr.
Ur bern objedoù o fiñval
War un urzhiataer, pa vez graet un dra gant un elfenn n'eo ket diaes tre ober ar memes tra gant un niver bras tre a elfennoù eñvel.
Ur bern objedoù (Klikit evit diskouez ar c'hod)
- bern_objedou.js
let x = [4, 53, 233, 12, 300, 210]; // Krouiñ ul listenn 'x' let y = [320, 111, 23, 201, 50, 15]; // Krouiñ ul listenn 'y' function setup() { createCanvas(400, 400); fill(255, 0, 0); // Dibab al liv ruz evit pep elfenn treset } function draw() { background(255); // Livet e vez ar foñs e gwenn kann for (let i=0; i<x.length; i++) { ellipse(x[i], y[i], 50, 50); // Treset e vez ur c'helc'h d'an daveenoù 'x' ha 'y' x[i] += 1; // Kemmet e vez ar varienn 'x' el listenn y[i] += 5; // Kemmet e vez ar varienn 'y' el listenn if (x[i]>width) { x[i] -= width; } if (x[i]<0) { x[i] += width; } if (y[i]>height) { y[i] -= height; } if (y[i]<0) { y[i] += height; } } }
Amañ e vez gwelet ur bern traoù nevez ha galoudus. Implijet e vez listennoù evit derc'hel meur a variennoù dameñvel. Implijet e vez ar rodell for evit iteriñ war pep talvoud kavet e-barzh al listennoù.
Menozioù : Klaskit krouiñ 2 listennad nevez tizh_x ha tizh_y evit derc'hel un tizh disheñvel evit pep kelc'h. Al listennoù-se a vo ar memes ment eget ar re all (6 elfenn ma n'ho peus ket cheñchet an traoù).
Let's get Crazy !
Termeniñ pep kelc'h dre dorn a zo skuizus. Penaos ober evit termeniñ un niver bras tre a kelc'hoù (pe traoù all) en un doare aes ? Implijet e vo ar rodell for en-dro evit-se.
Crazy (Klikit evit diskouez ar c'hod)
- crazy_objedou.js
let x = []; // Krouiñ ul listenn goulo 'x' let y = []; // Krouiñ ul listenn goulo 'y' let niver = 500; // Niver a elfennoù da grouiñ function setup() { createCanvas(400, 400); fill(255, 0, 0); // Dibab al liv ruz evit pep elfenn treset // Amañ e vo leuniet al listennoù dre ur rodell 'for' for (let i=0; i<niver; i++) { x[i] = random(width); y[i] = random(height); } } function draw() { background(255); // Livet e vez ar foñs e gwenn kann for (let i=0; i<x.length; i++) { ellipse(x[i], y[i], 20, 20); // Treset e vez ur c'helc'h d'an daveenoù 'x' ha 'y' x[i] += 1; // Kemmet e vez ar varienn 'x' el listenn y[i] += 10; // Kemmet e vez ar varienn 'y' el listenn if (x[i]>width) { x[i] -= width; } if (x[i]<0) { x[i] += width; } if (y[i]>height) { y[i] -= height; } if (y[i]<0) { y[i] += height; } } }
Spritesheets
Gant ar yezh p5.js ez eus tu enframmañ skeudennoù gif bev met pa 'vez kalz a skeudennoù bev disheñvel da implij e-barzh ho poellad e c'hell dont da vezañ luziet buhan a walc'h. Un doare all d'ober a zo lakaat ur bern tresadennoù bihan war ar memes skeudenn, anvet ur “spritesheet”. Evit krouiñ ur skeudenn bev e vo diskouezet nemet un lodennig eus ar skeudenn bras bep gwech. Pouezus e vefe eus ar memes ment pep skeudennig eus ar spritesheet.
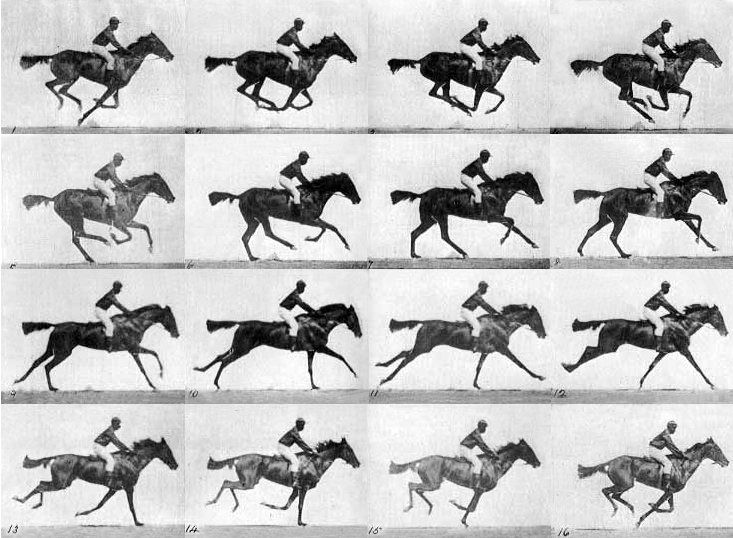
Ur skouer spritesheet eus ar re gentañ e istor mab den :

Spritesheet (Klikit evit diskouez ar c'hod)
- spritesheet.js
let img; let img_size = 32; let x_pos, y_pos; let last_frame; const frame_dur = 800; const animation = [[0, 3], [1, 3]]; let frame_i; function preload() { img = loadImage("data/toto.png"); } function setup() { createCanvas(400, 400); imageMode(CENTER); x_pos = width/2; y_pos = height-4*img_size; last_frame = millis(); frame_i = 0; } function draw() { background(255); if (millis() - last_frame >= frame_dur) { frame_i += 1; last_frame = millis(); if (frame_i >= animation.length) { frame_i = 0; } } image(img, x_pos, y_pos, img_size*4, img_size*4, img_size*animation[frame_i][0], img_size*animation[frame_i][1], img_size, img_size); }
Aotomata
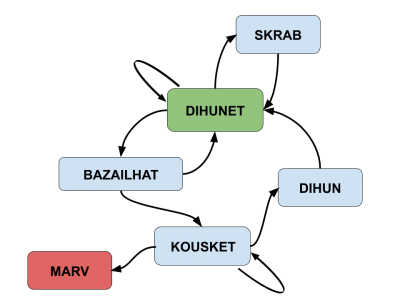
Setu an teknik diwezhañ a vo gwelet evit krouiñ ur sekañs skeudennoù-bev o cheñch ingal. Gant pep animasion e klot ur stad. Pep stad a zo liammet gant stadoù all ha pa 'vez cheñchet stad ne c'heller nemet mont betek ar stadoù liammet d'ar stad diwezhañ.
Pa vez loc'het ar poellad e vez aet d'ar stad a-orin (an hini gwer war ar skeudenn). Pa 'vez erruet d'ar stad fin (an hini ruz) e vez echu ar c'hoari (“Game Over”). Evit cheñch stad e vez tenet un niverenn er sort (evel gant un diñs) hag hervez an disoc'h e vez aet betek ur stad pe ur stad all.

Aotomata (Klikit evit diskouez ar c'hod)
- aotomata.js
// Listenn ar skeudennoù evit pep animasion const anim_dihunet = [[6, 1]]; const anim_dihun = [[0, 0]]; const anim_bazailhat = [[4, 4], [4, 4], [4, 4]]; const anim_kousket = [[0, 3], [1, 3]]; const anim_skrab = [[5, 2], [6, 2], [5, 2], [6, 2], [5, 2], [6, 2]]; const anim_marv = [[6, 4]]; // Ment pep skeudennig (e pixels) const img_size = 32; // Padelez pep skeudenn en animasion const frame_dur = 400; // Roadennoù all... let anim; let frame_i; let last_frame; let stad; let rand; let img; let x_pos, y_pos; function preload() { // Karg ar spritesheet e memor an urzhiataer img = loadImage("data/toto.png"); } function setup() { createCanvas(400, 400); imageMode(CENTER); x_pos = width/2; y_pos = height-4*img_size; last_frame = millis(); frame_i = 0; stad = "DIHUNET"; anim = anim_dihunet; } function draw() { background(255); if (millis() - last_frame >= frame_dur) { // Tremen d'ar skeudenn da-heul frame_i += 1; last_frame = millis(); if (stad == "DIHUNET") { rand = int(random(20)); if (rand == 0) { // Bazailhat anim = anim_bazailhat; frame_i = 0; stad = "BAZAILHAT"; } else if (rand == 1) { // En em skrabañ anim = anim_skrab; frame_i = 0; stad = "SKRAB"; } } else if (stad == "DIHUN") { anim = anim_dihunet; frame_i = 0; stad = "DIHUNET"; } else if (stad == "BAZAILHAT") { // Gortoz e vefe echu an animasion araok cheñch stad if (frame_i == anim.length) { if (random(6) < 1.0) { // Mont da gousket anim = anim_kousket; frame_i = 0; stad = "KOUSKET"; } else { // Dihunet anim = anim_dihunet; frame_i = 0; stad = "DIHUNET"; } } } else if (stad == "KOUSKET") { rand = int(random(100)); if (rand == 0) { anim = anim_marv; frame_i = 0; stad = "MARV"; } else if (rand < 6) { anim = anim_dihun; frame_i = 0; stad = "DIHUN"; } } else if (stad == "SKRAB") { if (frame_i == anim.length) { anim = anim_dihunet; frame_i = 0; stad = "DIHUNET"; } } else if (stad == "MARV") { anim = anim_marv; } // Distreiñ en penn kentañ an animation ma'z eo echu if (frame_i >= anim.length) { frame_i = 0; } } // Tresañ ar skeudenn image(img, x_pos, y_pos, img_size*4, img_size*4, img_size*anim[frame_i][0], img_size*anim[frame_i][1], img_size, img_size); }