Infra-graphique
Random Walk dans les images semi-graphiques avec comme point de départ : définitions minimales, 1-bit, 2-bits, game boy, game boy camera, imprimante thermique, graphisme ASCII / teletext / minitel
Sur 4 jours, ça donne :
vendredi après midi : dessin de tuiles animées minimales avec libresprite, maps avec Tiled, intégration dans gbstudio
samedi : recherches minitel, dessin de la table de caractères avec libresprite, utilisation dans Tiled
dimanche : préparation des spritesheets PETSCII, ATASCII, etc. / install. de image2mode7
lundi : réalisation d'images videotext, dithering 8 couleurs, etc.
Ci-dessous, diverses notes, résultats, commandes utiles
Aide-mémoire
Minitel : 25 lignes x 40 “caractères” de 8 px de large sur 10 px de haut, soit 320 x 250 pixels, 8 couleurs ou 8 niveaux de gris
Game Boy : 20 x 18 “tuiles” de 8×8 px, soit 160 x 144, 4 couleurs (2 bits), backgrounds 4 couleur, sprites 3 couleurs (+transparence)
Game Boy Color : 160 x 144, système de tuiles également, «32,768 colors, up to 56 simultaneously» ( https://en.wikipedia.org/wiki/Game_Boy_Color )
Teletext : 25 lignes x 40 caractères, 8 couleurs chaque caractère graphique est découpé en 6 blocs (2 colonnes, 3 lignes) appelés sixels, il me semble que chaque bloc d'un sixel fait la même hauteur, contrairement au minitel ( https://en.wikipedia.org/wiki/Sixel ), cela donne une définition de 75 x 80 blocs
Minitel
«Le Minitel (pour « Médium interactif par numérisation d'information téléphonique ») est un type de terminal informatique destiné à la connexion au service français de Vidéotex baptisé Télétel, commercialement exploité en France entre 1980 et 2012» (wp)
«L'écran du Minitel est une matrice texte d'une taille de 25 lignes par 40 colonnes en mode Vidéotex (8 nuances de gris) et se base sur un système de codage qui lui est propre. Un jeu de caractères graphiques, chacun constitué de 6 gros pixels, lui permet d'afficher des images en mode « mosaïque », un peu à la manière de l'art ASCII.» (wp)
Avec le minitel 2 (à partir de 1989) : «Il permet aussi un affichage graphique plus évolué en permettant de redéfinir les caractères (DRCS, Dynamical Redefinable Character Set — en français, JCRD, Jeu de Caractères Dynamique Redéfinissable). Cette fonction est peu utilisée car elle est lente et que le parc de Minitel 2 n'a jamais été assez étendu.» (wp)
source : wp : https://fr.wikipedia.org/wiki/Minitel
- L'annuaire : http://3611.re/
- Autres services : https://3615co.de/
- MiEdit, editeur videotex dans le navigateur : https://minitel.cquest.org/
- logiciels videotex :
- scanex est un composeur videotex / dragster (soft pour créer des serveurs minitel sur mac) contient un éditeur videotex
Ressources
! intéressant : https://forum.museeminitel.fr/t/le-retour-des-arts-en-mode-texte-mistigris-blippypixel-et-telepaint/695
https://github.com/Zigazou
JET7, Justine, Sophie Marin
- (Les archives de Jet7 ont été entièrement récupérées)
police minitel : https://www.dafont.com/minitel.font
Hardware
- minitel 5 reverse enginnering : https://github.com/clxjaguar/minitel5
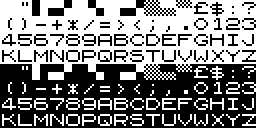
Je redessine les caractères du Minitel (8×10 pixels) avec libresprite pour les utiliser avec Tiled :
Antiope
1979, CCETT’s Antiope « Antiope est l'acronyme d'Acquisition numérique et télévisualisation d'images organisées en pages d'écriture. Système français de télétexte et Vidéotex utilisé en télédiffusion dans les années 1980. Ce système de transmission de données numériques exploite les lignes invisibles du signal de télévision retransmis en analogique. Il a principalement été associé au standard Sécam. » (wp)
https://web.archive.org/web/20080202150711/http://www.france2.fr/teletexte/historique/7370325-fr.php

Ceefax / Teletext
- 1974, BBC’s Ceefax : https://en.wikipedia.org/wiki/Ceefax
- Un service qui fonctionne (en Suisse) : https://www.teletext.ch/RTSUn/326
- 2 Editeurs teletext en ligne:
- Voir ci-dessous pour un logiciel en ligne de commande pour convertir (image2mode7)
- Conversion d'images en ligne (sortie couleur) : http://www.teletexttheworld.com/# (pour accéder à toutes les fonctions, choisir la version EN) ← j'aime beaucoup celui-ci
- Conversion d'images en ligne (sortie 1-bits) : https://imagetoteletext.tech-and-software.ltd.uk/
- video to teletext : https://8bitkick.github.io/teletext-express/
- DOOM en teletext : https://github.com/lukneu/doom-teletext
- Formats de fichier du teletext
edit.tf
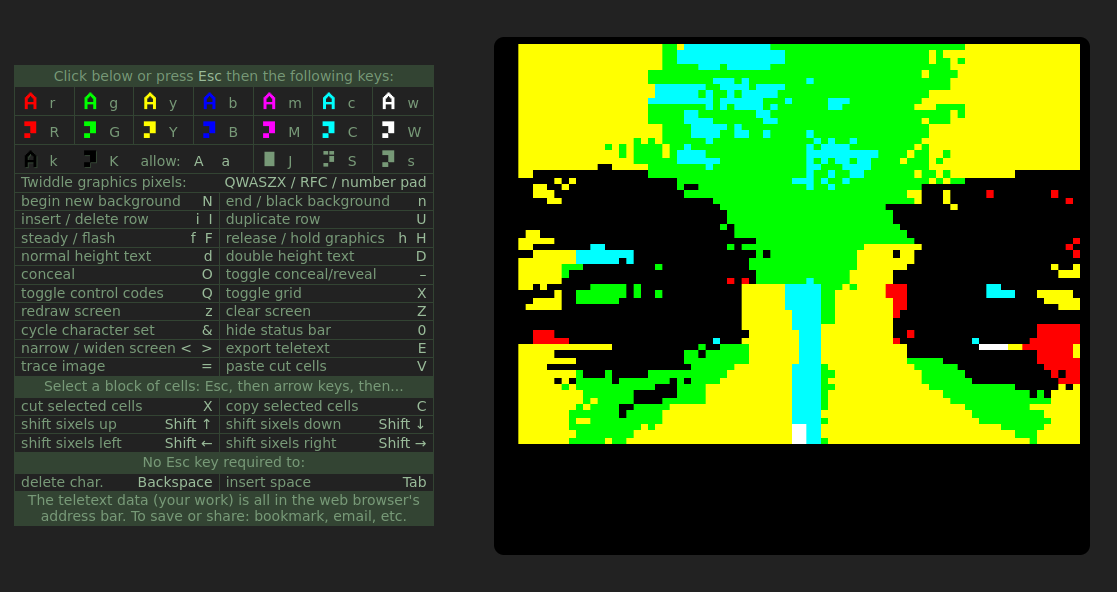
éditeur télétexte en ligne, les écrans sont encodés dans l'URL
URL pour accéder à cette image : lien edit.tf
Comment utiliser edit.tf ?
Utiliser teletexttheworld
Basculer en version EN, la version DE bugue, uploader l'image → crop → réglages brightness et saturation → download
World System Teletext
«World System Teletext (WST) is the name of a standard for encoding and displaying teletext information, which is used as the standard for teletext throughout Europe today.» https://en.wikipedia.org/wiki/World_System_Teletext
Systèmes semigraphiques
«Text-based semigraphics, pseudographics, or character graphics is a primitive method used in early text mode video hardware to emulate raster graphics without having to implement the logic for such a display mode.» (cf. https://en.wikipedia.org/wiki/Semigraphics )
Playscii Editeur : http://vectorpoem.com/playscii/ (multiple character sets)
PETSCII
Utilisé dans les ordi. Commodore depuis le PET de 1977 jusqu'au Commodore 128 (l'Amiga utilise un autre système)
- caractères de 8×8
- Editeur en ligne : https://tic80.com/play?cart=732
- Editeur en ligne : http://petscii.krissz.hu/
- An overview of PETSCII editors : http://www.kameli.net/marq/?p=4365
- Un éditeur en Processing :http://www.kameli.net/marq/?page_id=2717
ZX80, ZX81
ATASCII
MZ-700
image2mode7
Programme pour transformer des images en graphisme teletext (mode7 sur ordinateur BBC), un .exe existe pour Windows, sur Linux on peut le compiler avec gcc (voir ci-dessous) : «The MODE 7 display consists of 25 lines of 40 characters»
Utilisation
«Sorry, the documentation isn't great. If you use the -h flag it lists all the options. By default it will spit out a .bin file which can be *LOADed at 7C00 in MODE 7 on a Beeb to view. To make this a tiny bit easier the -inf flag will spit out a .inf file that can be used with bbcim.exe or the other SSD file conversion tools to make a Beeb disk image ready for an emulator or transfer to device using MMC etc.
Other preview options include -url which will print out a http://edit.tf URL - just paste this directly into your browser of choice to view in the awesome edit.tf online Teletext editor.»
Donc
image2mode7 -i photo.jpg -url
Copier l'url dans un navigateur pour l'afficher dans edit.tf, puis “export teletext” pour du .PNG
L'image PNG fait 480 x 500 (bizaremment étirée verticalement)
On peut aussi exporter pour l'éditeur teletext de zxnet et la récupérer de là, non étirée en 768×576 (avec un cadre noir autour…)
Compilation et installation (Debian 12)
Editer le fichier image2mode7.cpp et changer les lignes suivantes et enregistrer le fichier
#include "targetver.h" #include "tchar.h" to read // #include "targetver.h" // #include "tchar.h"
sudo apt-get update sudo apt-get install cimg-dev sudo apt-get install git sudo apt-get install build-essential git pull https://github.com/kieranhj/image2mode7 cd image2mode7 gcc -c cencode.c gcc -c cdecode.c gcc -c image2mode7.cpp gcc -Dcimg_use_jpeg -Dcimg_use_png -o image2mode7 image2mode7.o cencode.o cdecode.o -lpng -ljpeg -lm -lX11 -lpthread -lstdc++
doc ( image2mode7 -h )
image2mode7: MODE 7 image convertor.
Usage : image2mode7 [options] (Nov 10 2024, 15:21:32)
-i 0 Input filename
-o 0 Output filename
-sat 64 Saturation threshold (below this colour is considered grey)
-val 64 Value threshold (below this colour is considered black)
-black 64 Black threshold (grey below this considered pure black - above is colour brightness ramp)
-white 128 White threshold (grey above this considered pure white - below is colour brightness ramp)
-quant false Quantise the input image to 3-bit MODE 7 palette using HSV params above
-nohold false Disallow Hold Graphics control code
-nofill false Disallow New Background control code
-sep false *EXPERIMENTAL* Enable Separated Graphics control code
-fore 128 Contribution factor of foreground vs background colour for separated graphics
-noscale false Don't scale the image image to MODE 7 resolution
-test false Save test images (quantised / scaled) before Teletext conversion
-inf false Save inf file for output file
-v false Verbose output
-url false Spit out URL for edit.tf
-lookup false *EXPERIMENTAL* Use lookup table for colour error (default is geometric distance)
-slow false Calculate full line error for every possible graphics character (64x slower)
-dither 0 Enable ordered dithering (2=2x2 3=3x3 4=4x4 5=2x3 matrix)
-load false Load MODE 7 bin file not the image!
-decode 0 Decode edit.tf URL not the image!
Liens
Une tripotée d'images teletext
Détection de scènes
détection de scène et extraction d'une image par scène avec ffmpeg :
ffmpeg -i suspiria.mkv -filter_complex “select='gt(scene,0.3)'” -vsync vfr suspiria_%06d.png
Le paramètre associé à gt(scene, …) change le seuil de détection
Pour commencer à un instant précis de la vidéo on peut utiliser -ss
ffmpeg -i ghostworld.avi -ss 00:40:00 -filter_complex “select='gt(scene,0.3)'” -vsync vfr ghost-world_%06d.png
en python, il existe pySceneDetect
Game Boy
découpage d'une sprite sheet avec imagemagick
convert petscii.png -crop 34×16-3-3@ +repage +adjoin petscii-%04d.png
assemblage d'une spritesheet avec imagemagick (avec des images se suivant en colonnes)
montage -mode concatenate -background transparent -tile 34x -geometry 8×8 petscii-*.png petscii_sheet.png
faire des gif à partir d'émulateur gb ?
formats sonores de gbstudio ?
Labyrinthes génératifs
- liste d'articles par algo https://stackoverflow.com/a/23681987
- lib. python qui a l'air très complète : https://github.com/john-science/mazelib
- https://github.com/hleonps/maze-generator (processing)
- https://graui.de/labyrinth.htm (processing JS)
Divers
quantization d'images en ligne : https://rilden.github.io/tiledpalettequant/
appli de quantification qui a l'air très chouette : https://sdf.org/~lynx/projects/imagequantizer/
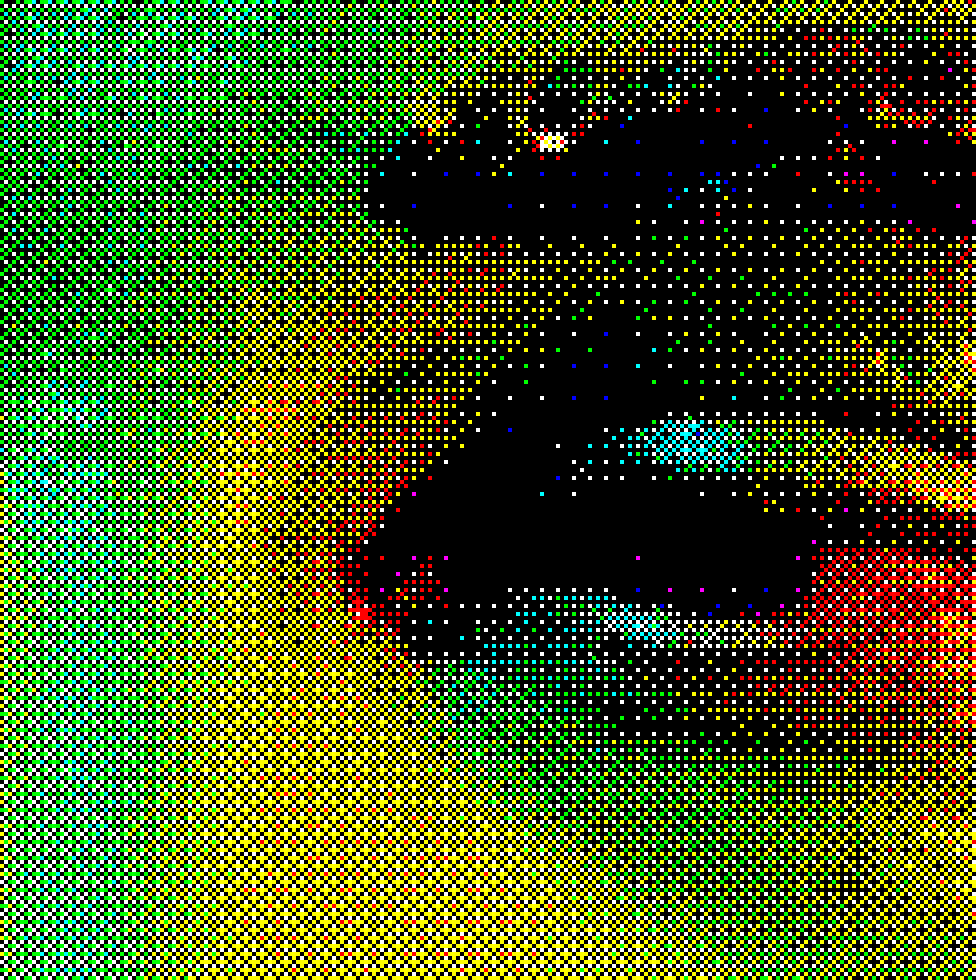
Convertir en palette 8 couleurs fixe avec imagemagick
convert xc:red xc:lime xc:blue xc:cyan xc:magenta xc:yellow xc:white xc:black -append palette.png convert image.png -remap palette.png image_convertie.png
(avec dithering)
convert image.png +dither -remap palette.png image_convertie_dither.png
(variante avec gamma)
convert i4.png -gamma 0.6 -ordered-dither o8x8 -remap palette.png png8:image_convertie_dither8x8gamma.png
Résultat (extrait) :
tous les modes de dithering ordonnés:
convert -list threshold
Threshold Maps for Ordered Dither Operations Path: /etc/ImageMagick-6/thresholds.xml Map Alias Description ---------------------------------------------------- threshold 1x1 Threshold 1x1 (non-dither) checks 2x1 Checkerboard 2x1 (dither) o2x2 2x2 Ordered 2x2 (dispersed) o3x3 3x3 Ordered 3x3 (dispersed) o4x4 4x4 Ordered 4x4 (dispersed) o8x8 8x8 Ordered 8x8 (dispersed) h4x4a 4x1 Halftone 4x4 (angled) h6x6a 6x1 Halftone 6x6 (angled) h8x8a 8x1 Halftone 8x8 (angled) h4x4o Halftone 4x4 (orthogonal) h6x6o Halftone 6x6 (orthogonal) h8x8o Halftone 8x8 (orthogonal) h16x16o Halftone 16x16 (orthogonal) c5x5b c5x5 Circles 5x5 (black) c5x5w Circles 5x5 (white) c6x6b c6x6 Circles 6x6 (black) c6x6w Circles 6x6 (white) c7x7b c7x7 Circles 7x7 (black) c7x7w Circles 7x7 (white)
Sixel(s)
libsixel : https://saitoha.github.io/libsixel/
éditeur de sixel en ligne : https://mokona.puupuu.org/daba/semi/semi_graph.html